Les Core Web Vitals (ou les « Signaux Web Essentiels » en français) sont une série d’indicateurs développés par Google pour évaluer la qualité de l’expérience utilisateur sur le web.
Introduits par Google en 2020 et mis à jour le 12 mars 2024, ces indicateurs sont considérés comme essentielles par Google pour évaluer l’optimisation des sites web et pour garantir une bonne expérience utilisateur.
Les Core Web Vitals de Google, essentiels pour évaluer l’expérience utilisateur sur le web, incluent :
- Le Largest Contentful Paint (LCP) : cet indicateur mesure les performances de chargement (selon Google il faut viser un temps inférieur à 2,5 secondes pour une bonne expérience utilisateur.
- L’Interaction jusqu’au prochain rendu (INP) : cet indicateur remplace le FID depuis le 12 mars 2024 pour évaluer l’interactivité. Des actions telles que clics, frappes et appuis sur les écrans tactiles doivent être réactives, avec un objectif de 100 millisecondes pour une expérience de qualité.
- Le Cumulative Layout Shift (CLS) : cet indicateur mesure la stabilité visuelle. Pour une bonne expérience utilisateur, maintenir un CLS de 0,1 ou moins est recommandé.
Les Core Web Vitals sont importants pour les propriétaires de sites web car ils ont un impact direct sur le classement des pages dans les résultats de recherche de Google.
Les sites web qui offrent une meilleure expérience utilisateur (et dont les performances sont meilleures) ont tendance à être mieux classés que les sites web qui offrent une expérience médiocre.
Largest Contentful Paint (LCP)
Cette mesure évalue le temps qu’il faut pour que le contenu principal d’une page web s’affiche à l’écran.


Un temps de chargement de moins de 2,5 secondes est considéré comme bon.
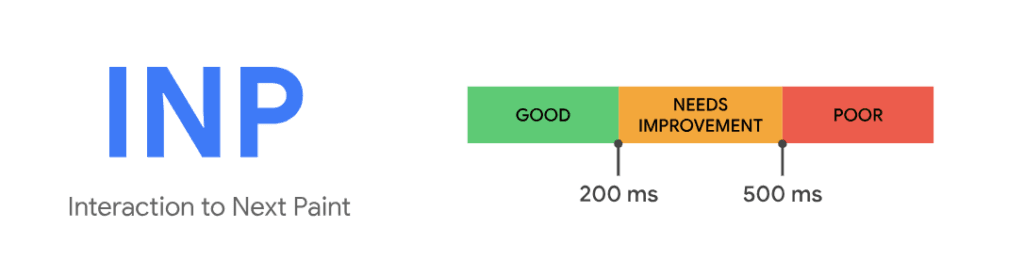
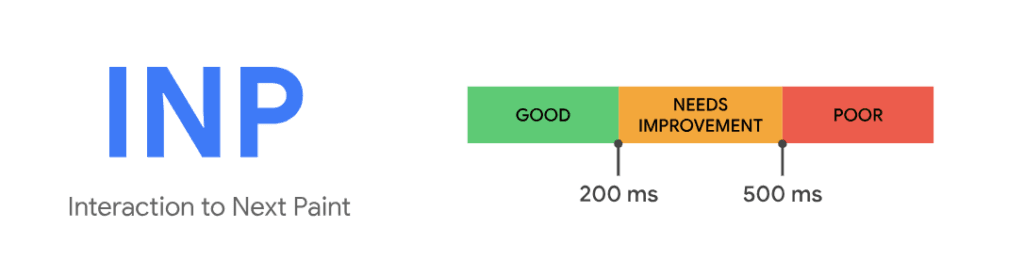
Interaction to Next Paint (INP)
INP observe la latence de toutes les interactions de clic, d’appui et de clavier avec une page tout au long de sa durée de vie et indique la durée la plus longue, en ignorant les anomalies.
Seuls les types d’interaction suivants sont observés :
- Clique de souris
- Appui sur un écran tactile.
- Appuyer sur une touche (physique ou virtuelle).


Un score inférieur ou égal à 200 millisecondes signifie que votre page a une bonne réactivité.
S’il est compris entre 200 millisecondes et 500 millisecondes cela signifie que la réactivité de votre page doit être améliorée.
Si le score est supérieur à 500 millisecondes cela veut dire que la réactivité de votre page est mauvaise.
Cumulative Layout Shift (CLS)
Cette mesure évalue la stabilité visuelle de la page web en mesurant la quantité de mouvement inattendu des éléments de la page pendant le chargement.


Un score de moins de 0,1 est considéré comme bon.
Anciens Signaux (Dépréciés)
First Input Delay (FID)
Le First Input Delay (FID) est le signal qui précédait l’INP. Le FID était le signal qui analysait l’interactivité d’une page.
Cette mesure évalue le temps qu’il faut pour que la page web réagisse aux interactions de l’utilisateur, telles que les clics ou les saisies au clavier.
Un temps de réponse de moins de 100 millisecondes est considéré comme bon.
Comment mesurer les Core Web Vitals
Les Core Web Vitals peuvent être mesurés et surveillés à l’aide de plusieurs outils Google, notamment :
- Google Search Console : cet outil propose un rapport Core Web Vitals montrant les performances des pages sur la base de données d’utilisation réelles (données de terrain). Il permet d’identifier les pages qui ont besoin d’être améliorées.
- PageSpeed Insights : cet outil permet de mesurer la vitesse d’un site web. Il analyse le contenu d’une page web, puis génère des suggestions pour rendre cette page plus rapide, en fournissant à la fois des données de laboratoire et des données de terrain sur les caractéristiques essentielles d’une page.
- Lighthouse : Cet outil automatisé à code source ouvert permettant d’améliorer la qualité des pages web. Il propose des audits sur les performances, l’accessibilité, les applications web progressives, etc. Il comprend des audits pour chacune des Vitales Web fondamentales, fournissant des données de laboratoire pour aider les développeurs à diagnostiquer les problèmes et à améliorer l’expérience de l’utilisateur.
- Chrome DevTools : Offre un panneau de performance que les développeurs peuvent utiliser pour mesurer et optimiser les indicateurs vitaux du web de base de leur site.
- Chrome UX Report : Un ensemble public de données d’expérience utilisateur réelles sur des millions de sites web, accessible via BigQuery. Il fournit des mesures d’expérience utilisateur sur la façon dont les utilisateurs réels de Chrome expérimentent les destinations les plus populaires sur le web.
- L’extension Chrome Web Vitals : Cette extension Chrome fournit instantanément les scores Core Web Vitals dans Chrome pour n’importe quelle page web, y compris la décomposition de chaque métrique.
Ces outils Google aident les propriétaires de sites web, les développeurs et les spécialistes du référencement à comprendre les performances de leurs sites du point de vue des utilisateurs, à identifier les domaines à améliorer et à suivre l’efficacité de leurs efforts d’optimisation au fil du temps.
Vous pouvez également mesurer les Core Web Vitals avec le Dashboard Antidote.
Comment améliorer les Core Web Vitals
Voici une liste des actions recommandées pour améliorer chacun des Core Web Vitals métrique :
Comment rendre les Core Web Vitals plus performants
Comment réduire le Largest Contentful Paint (LCP)
Pour réduire le Largest Contentful Paint (LCP) en dessous de 2,5 secondes, les actions suivantes sont suggérées :
- Choisir un hébergement web de rapidité accrue
- Implémenter un réseau de distribution de contenu (CDN)
- Compresser et optimiser les images
- Minimiser le nombre de requêtes HTTP
- Utiliser la mise en cache des ressources par le navigateur
- Donner la priorité au contenu au-dessus de la ligne de flottaison.
Comment améliorer l’INP
Concernant l’Interaction to Next Paint (INP) pour obtenir un score inférieur ou égal à 200 millisecondes, il est recommandé de :
- Simplifier et alléger le code Javascript
- Minimiser les délais de réactivité à l’interaction utilisateur
- Optimiser la structure du Document Object Model (DOM)
- Peaufiner les sélecteurs CSS pour une efficacité maximale
- Éviter les designs complexes qui peuvent ralentir la page.
Comment optimiser le Cumulative Layout Shift (CLS)
Pour maintenir un Cumulative Layout Shift (CLS) en-dessous de 0,1, il est notamment recommandé de mener les actions suivantes :
- Assigner des dimensions précises aux images et aux annonces publicitaires pour prévenir les déplacements soudains de contenu
- Maintenir une constance dans la taille et la position des éléments de page
- Charger les polices de caractères personnalisées de manière asynchrone pour éviter des changements inattendus.
Il est essentiel de rester informé des dernières recommandations et mises à jour de Google, car ces conseils peuvent évoluer avec le temps.
Core Web Vitals – FAQ
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de mesures de performance pour les sites web, qui se concentrent sur l’expérience utilisateur. Il s’agit de mesures critiques de la vitesse, de la réactivité et de la stabilité visuelle d’un site web.
Pourquoi les Core Web Vitals sont-ils importants ?
Les Core Web Vitals sont importants car ils ont un impact direct sur l’expérience utilisateur et peuvent affecter la visibilité et le classement de votre site web sur les moteurs de recherche (SEO). Google a annoncé que ces mesures feraient partie de ses critères de référencement à partir de mai 2021.
Quelles sont les mesures des Core Web Vitals ?
Les mesures des Core Web Vitals incluent :
- Largest Contentful Paint (LCP) : le temps que met le plus gros contenu textuel ou visuel à apparaître à l’écran.
- Interaction to Next Paint (INT) : le temps de réponse le plus long enregistré au clic, toucher ou pression des touches durant toute la session.
- Cumulative Layout Shift (CLS) : mesure de la stabilité visuelle de la page en évaluant à quel point les éléments visuels restent fixes pendant le chargement de la page.
Comment mesurer les Core Web Vitals ?
Il existe de nombreux outils pour mesurer les Core Web Vitals, tels que la Google Search Console, PageSpeed Insights de Google, WebPageTest, Lighthouse de Google Chrome, ou encore GTmetrix. Vous pouvez également utiliser des extensions de navigateur comme Web Vitals pour voir les mesures directement sur votre site web.
Comment améliorer les Core Web Vitals de votre site web ?
Pour améliorer les Core Web Vitals de votre site web, vous pouvez :
- Optimiser la taille des images et des fichiers pour réduire le temps de chargement de la page.
- Utiliser le pré-chargement pour accélérer l’affichage du contenu important.
- Minimiser les scripts et les requêtes externes pour réduire le temps de réponse du serveur.
- Éviter les éléments de page qui changent de position ou de taille pendant le chargement pour améliorer la stabilité visuelle.
- Utiliser un bon hébergement pour réduire les temps de réponse du serveur.
Quelle différent entre FID et INP?
Lorsque INP prend en compte toutes les interactions avec la page, le FID (First Input Delay) ne prend en compte que la première interaction.
Le Délai de Première Interaction (FID) diffère d’INP car le FID se focalise uniquement sur le temps de réactivité de la première interaction de l’utilisateur, sans prendre en compte les autres interactions ou le traitement de l’événement lui-même.
Quels sont les autres indicateurs de qualité de l’expérience utilisateur d’un site web ?
Il est important de noter que les Core Web Vitals ne sont pas les seules mesures de la qualité de l’expérience utilisateur sur le web.
Les propriétaires de sites web doivent également tenir compte d’autres facteurs tels que la sécurité du site, la pertinence du contenu et la facilité d’utilisation pour offrir une expérience utilisateur de qualité.
Parmi les autres indicateurs, on peut citer :
- HTTPS : Assurez-vous que votre site établit une connexion sécurisée entre le navigateur de l’utilisateur et le serveur web en utilisant HTTPS.
- Adaptabilité mobile : Votre site doit être facilement utilisable sur les appareils mobiles. Vérifiez que votre contenu s’affiche correctement sur les petits écrans, que le texte est suffisamment grand et que les zones cliquables sont adaptées pour le contrôle tactile.
- Pas d’interstitiels : Évitez d’utiliser des interstitiels intrusifs qui prennent trop d’espace d’écran et empêchent la lecture du contenu. Vérifiez que vos publicités ou promotions marketing ne rendent pas votre site difficile à utiliser.
- Navigation sûre : Protégez les visiteurs de votre site contre les logiciels malveillants, les virus, le phishing, la fraude et les autres types d’escroqueries en garantissant une navigation sûre et sécurisée.
Conclusion
Les Core Web Vitals (ou les « Signaux Web Essentiels » en français) sont des indicateurs développés par Google pour évaluer la qualité de l’expérience utilisateur sur le web.
Les Core Web Vitals de Google mesurent la qualité de l’expérience utilisateur sur le web à travers :
- le chargement (Largest Contentful Paint, LCP),
- l’interactivité (Interaction jusqu’au prochain rendu, INP). L’INP évalue le délai avant réaction aux actions telles que les clics de souris, appuis sur écran tactile, et frappes de touche, en se concentrant sur l’expérience utilisateur la plus impactante ; et
- la stabilité visuelle (Cumulative Layout Shift, CLS).
Les propriétaires de sites web doivent être conscients de ces mesures et travailler à les améliorer pour offrir une expérience utilisateur optimale.
