Le numérique représenterait aujourd’hui 3 à 4 % des émissions de gaz à effet de serre (GES) dans le monde et 2,5 % de l’empreinte carbone national (source : Arcep).
Dans ce contexte, il est important de noter que les sites web consomment de l’énergie et des ressources pour fonctionner, et leur impact environnemental peut être important.
Voici quelques estimations :
un site web moyen produit 4,61 grammes de CO2 par page vue.
Pour les sites web qui ont une moyenne de 10 000 pages vues par mois, cela représente 553 kilogrammes de CO2 par an.
Heureusement, il existe des moyens pour mesurer et réduire l’empreinte écologique d’un site web.
Dans cet article, nous vous présentons les meilleurs outils pour mesurer l’impact environnemental de votre site.
Attention : aucun outil ne donne une mesure exacte et exhaustive. Chaque outil utilise sa propre façon d’évaluer l’emprunte écologique d’un site.
Ces outils sont donc un point de départ pour évaluer votre site web. N’hésitez pas à en tester plusieurs et à comparer les résultats et recommandations.
Website Carbon Calculator
Website Carbon Calculator est un outil qui permet de calculer les émissions de carbone d’un site web.

L’objectif de cet outil est d’encourager l’adoption d’une approche standardisée pour calculer l’empreinte carbone des sites web, afin d’augmenter la transparence, de prévenir le greenwashing et de promouvoir des approches plus écologiques dans l’industrie du web design.
Pour calculer l’énergie et les émissions d’une page web, Website Carbon Calculator utilise les données suivantes :
Le transfert de données : L’énergie utilisée pour charger un site web est proportionnelle à la quantité de données transférées. L’outil mesure ces données et les ajuste pour les visiteurs récurrents qui peuvent avoir des éléments du site web en cache sur leurs appareils.
L’intensité énergétique des données web : L’énergie est utilisée au niveau du data center, des réseaux de télécommunications et de l’appareil de l’utilisateur final. L’outil utilise une moyenne pour ce calcul.
La source d’énergie du data center : Par défaut, l’outil suppose que tous les sites web utilisent l’électricité standard du réseau pour le réseau de télécommunications et l’utilisateur final. Pour le data center, l’outil consulte la base de données de The Green Web Foundation pour voir si le data center utilise de l’énergie verte.
L’intensité carbonique de l’électricité : Elle est basée sur la moyenne internationale pour l’électricité du réseau. Un facteur de carbone plus faible est utilisé pour l’électricité renouvelable lorsque celle-ci est utilisée dans le data center.
Le trafic du site web : En combinant toutes ces informations, l’outil peut estimer les émissions associées à un utilisateur moyen visitant un site web donné
La version publique de l’outil Website Carbon Calculator est conçue pour être simple et donner une idée approximative de l’efficacité d’un site web.
Attention : l’outil ne teste que l’URL unique que vous entrez dans le formulaire, mais vous pouvez tester autant d’URL séparées que vous le souhaitez.
Tout site web peut être testé à condition de respecter certains critères (site accessible publiquement, ne nécessitant pas de connexion, autorisant les moteurs de recherche, contenant du contenu unique destiné aux visiteurs humains et exempts de contenu illégal ou explicite).
Ecoindex
Ecoindex est un outil en ligne gratuit qui permet d’évaluer l’empreinte environnementale d’une page web à partir d’une URL.

EcoIndex génère un score environnemental allant de 0 à 100, ainsi qu’une note de A à G, pour représenter la performance environnementale de la page. En outre, il quantifie les émissions de gaz à effet de serre et la consommation d’eau induites par la page.
Plusieurs critères sont pris en compte dans le calcul :
Complexité de la page : Évaluée en se basant sur le Document Object Model (DOM), qui représente la structure et les éléments d’une page HTML. Une page avec un DOM plus complexe nécessite plus d’effort de la part du processeur, ce qui a un impact sur la durée de vie de l’équipement.
Poids des données transférées : Le transfert des données du serveur au navigateur requiert de l’énergie. Plus les données sont lourdes, plus l’énergie nécessaire est importante. Actuellement, l’EcoIndex prend en compte une connexion Wi-Fi via ADSL. Toutefois, une future version envisage d’intégrer différents types de connexions, y compris la 4G, qui nécessite beaucoup plus d’énergie pour transporter une quantité de données équivalente.
Nombre de requêtes HTTP : Ce critère mesure l’effort requis par les serveurs pour afficher la page. Plus le nombre de requêtes est élevé pour une même page, plus le nombre de serveurs nécessaires est important.
Ecograder
Ecograder est un outil pour évaluer et minimiser l’impact environnemental des sites web. Cet outil est développé par Mightybytes, une agence digitale basée à Chicago.

Ecograder a été lancé pour la première fois par Mightybytes lors de la Journée de la Terre 2013, avec une mise à jour significative en 2023. À ce jour, Ecograder a parcouru des dizaines de millions d’URL. Des outils comme Ecograder aident les utilisateurs à mieux comprendre, suivre, gérer et réduire leur empreinte numérique.
Ecograder utilise CO2.js de The Green Web Foundation, ainsi que les métriques de page open source de Google Lighthouse, pour identifier les tâches qui amélioreront votre site web. CO2.js est un module JavaScript conçu pour estimer les émissions de carbone des sites web. Les rapports générés par Ecograder devraient également produire des estimations d’émissions similaires à celles d’autres outils utilisant ce module open source.
Lorsque vous soumettez une adresse de site web à Ecograder, vous recevez un rapport fournissant des suggestions pour améliorer les performances et l’expérience utilisateur de votre site web.
Ecograder fournit également des conseils pour obtenir un hébergement web écologique et pour réduire les émissions liées aux sites web. En suivant les recommandations de chaque rapport, vous devriez être en mesure de réduire les émissions et d’améliorer votre score.
Plus le nombre de vues de page est élevé, plus les émissions sont importantes. Vous pouvez ajuster les estimations d’émissions d’Ecograder en fonction du volume de trafic mensuel de votre page.
Le rapport Ecograder 2023 est conçu pour prioriser des actions spécifiques que vous pouvez prendre pour réduire les émissions de carbone de votre site web. Chaque rapport vous permet d’examiner en détail les principaux composants de la page pour obtenir plus d’informations sur la façon de réduire les émissions en minifiant les scripts, en optimisant ou en redimensionnant les images, etc.
Ecograder propose également des liens vers des ressources supplémentaires pour une meilleure compréhension des sujets spécifiques liés à la conception web durable.
Cabin
Cabin est un outil qui permet d’analyser l’empreinte carbone d’un site web en termes d’émissions de dioxyde de carbone (CO2).

Il offre une approche simple et conviviale pour estimer l’impact environnemental d’un site et propose des recommandations pour réduire son empreinte carbone.
Pour utiliser Cabin, il vous suffit de fournir l’URL de votre site web. L’outil effectue ensuite une analyse approfondie en prenant en compte différents facteurs qui contribuent aux émissions de CO2. Il évalue notamment la consommation d’énergie du serveur, la transmission des données, l’optimisation des ressources et d’autres éléments liés à l’utilisation énergétique du site.
Par ailleurs, le produit principal Cabin est une solution d’analyse web respectueuse de la vie privée et consciente de l’empreinte carbone.
II s’agit d’une alternative sans cookies à Google Analytics dont les principales caractéristiques sont :
Pas de cookies ni de bannières de consentement.
Un outil d’analyse rapide, léger et respectueux de l’environnement.
Aucun partage de données ni réseau publicitaire
Conforme aux réglementations de protection de la vie privée.
Green-IT
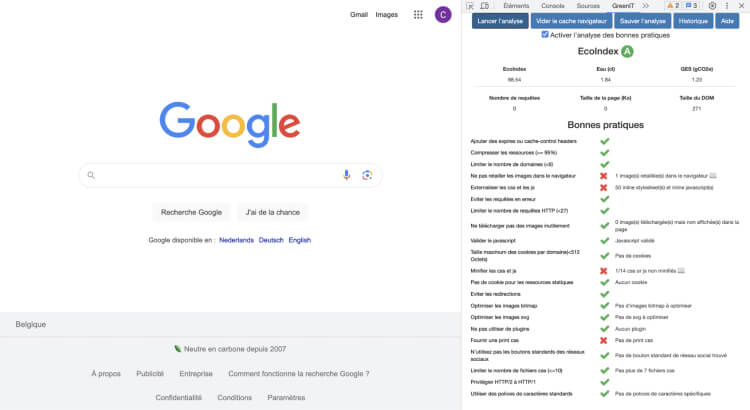
GreenIT-Analysis est une extension chrome qui permet d’évaluer les conséquences environnementales d’une expérience utilisateur complète, même lorsque des pare-feu ou une authentification applicative sont en place.

GreenIT-Analysis est une extension chrome qui permet d’évaluer les conséquences environnementales d’une expérience utilisateur complète, même lorsque des pare-feu ou une authentification applicative sont en place.
Cet outil réunit les fonctionnalités des services en ligne EcoIndex et Ecometer.
Installez l’extension sur un navigateur compatible (Chrome ou Firefox).
Pour fournir un score Ecoindex, GreenIT Analysis se base sur divers critères :
- L’eau utilisée pour faire fonctionner le site en cL.
- Les GES que la page produit.
- Le nombre de requête.
- La taille de la page.
- La taille du domaine.
GreenIT Analysis fournit également les bonnes pratiques à effectuer pour réduire son empreinte écologique ainsi qu’une analyse pour savoir si la page web analysée les respecte :
- Limiter le nombre de domaines (<6).
- Ne télécharger pas des images inutilement.
- Valider le javascript.
- Optimiser les images bitmap.
- ETC.
Comment optimiser l’empreinte carbone d’un site web
Une fois que l’empreinte carbone d’un site web est mesurée, il est temps de passer à l’optimisation.
Voici quelques mesures pour réduire l’impact environnemental de votre site :
Optimisation des images et des fichiers : Réduisez la taille des images et des fichiers pour réduire la consommation d’énergie nécessaire pour les charger. Utilisez des formats d’image efficaces tels que JPEG ou WebP, et compressez les fichiers pour minimiser leur poids.
Réduction du nombre de requêtes : Diminuez le nombre de requêtes HTTP nécessaires pour charger votre page web. Regroupez les fichiers CSS et JavaScript, utilisez la mise en cache du navigateur et évitez les redirections inutiles.
Utilisation de l’éco-conception web : Adoptez des pratiques d’éco-conception web, telles que l’optimisation des performances, l’utilisation de feuilles de style CSS minimales, et la suppression du code obsolète. Cela contribuera à réduire la consommation d’énergie nécessaire pour charger votre site.
Hébergement vert : Choisissez un hébergeur qui utilise des énergies renouvelables et met en œuvre des pratiques durables dans ses centres de données. Cela réduira l’impact environnemental global de votre site web.
FAQ – Outils pour mesurer l’empreinte écologique de votre site web
Qu’est-ce qu’un outil de mesure de l’impact environnemental des sites web ?
Un outil de mesure de l’impact environnemental des sites web est une solution technologique qui évalue la quantité de ressources utilisées par un site web et comment cela se traduit en termes d’impact sur l’environnement.
Pourquoi ces outils sont-ils importants ?
Ces outils sont importants car ils permettent aux propriétaires de sites web de comprendre comment leurs sites web contribuent aux émissions de gaz à effet de serre et à la consommation d’énergie. En comprenant cet impact, ils peuvent faire des modifications pour rendre leurs sites plus durables.
Quels sont quelques exemples de ces outils ?
Des exemples de ces outils incluent Website Carbon, EcoGrader et Green Frame. Ces outils évaluent l’empreinte carbone d’un site web en fonction de divers facteurs tels que le poids des pages, l’efficacité du code, et le choix de l’hébergement web.
Comment ces outils fonctionnent-ils ?
Ces outils fonctionnent en analysant divers aspects d’un site web, tels que le poids de la page, le nombre de requêtes HTTP, l’efficacité du code, et le type d’hébergement utilisé. Ils calculent ensuite l’impact environnemental de ces facteurs, souvent en termes d’émissions de CO2.
Comment puis-je utiliser ces outils pour améliorer l’impact environnemental de mon site web ?
Une fois que vous avez une évaluation de l’impact environnemental de votre site web, vous pouvez commencer à apporter des modifications pour le rendre plus durable. Cela pourrait inclure la réduction de la taille des fichiers, l’amélioration de l’efficacité du code, le passage à un hébergement web plus vert, ou la réduction du nombre de requêtes HTTP.
Est-ce que tous les sites web ont un impact environnemental ?
Oui, tous les sites web ont un impact environnemental.
Chaque fois qu’une page web est chargée, elle utilise de l’énergie – pour transmettre les données, pour exécuter le code sur l’ordinateur de l’utilisateur, etc.
Cependant, l’ampleur de cet impact peut varier considérablement en fonction de la façon dont le site est conçu et hébergé.
Qu’est-ce qu’un hébergement web vert ?
Un hébergement web vert est un service d’hébergement qui utilise des sources d’énergie renouvelables pour alimenter ses serveurs, ou qui achète des crédits carbone pour compenser son utilisation d’énergie. Le choix d’un hébergement web vert peut être un moyen efficace de réduire l’impact environnemental d’un site web.
Conclusion
Dans un contexte où le numérique représente une part croissante des émissions de gaz à effet de serre, il est devenu essentiel de prendre en compte l’impact environnemental des sites web.
Les estimations indiquent qu’un site web moyen produit environ 4,61 grammes de CO2 par page vue. Cela signifie qu’un site générant en moyenne 10 000 pages vues par mois serait responsable de l’émission de 553 kilogrammes de CO2 par an.
Ces chiffres soulignent l’importance de mesurer et de réduire l’empreinte carbone des sites web.
Heureusement, plusieurs outils sont disponibles pour mesurer l’impact environnemental d’un site web.
Bien qu’aucun outil ne puisse fournir une mesure exacte et exhaustive, ils constituent un point de départ pour évaluer les performances environnementales d’un site.
